飲食店への来店計測を題材にして説明する。
計測できる条件
- ウェブから予約があること
- 予約時に名前など識別できる情報も送信されていること
- 予約データを閲覧する際にクライアントIDまで閲覧できること
すなわち、飛び込み来店には対応していない!
「いつサイトにきてどのページを見て来店した」までみれるのはウェブからの架け橋(予約)がないと無理
サイト行動はわからなくてもいいから、来店数をGA4にアップロードしておきたい、ならOK
ただし、イベント形式になるため、発生日時はGA4にデータ送信したタイミングになることだけ注意
3つめについて
おそらくホットペッパーなどではできない
自社フォームで設定すればいけるはず
最悪GA4で予約日時などで絞れば特定できるかも
手順
- クライアントIDを取得できるように予約ツールを設定しておく(エンジニア領域)
- 予約確認画面でクライアントIDが閲覧できる、またはGA4に送れる仕組みにしておく(エンジニア領域)
- 来店後にクライアントIDをGA4に送りつける
ここからが記事の本題。手順3の具体的な方法。うちのGPTはギャルなのでギャル語で悪しからず。
STEP①:GA4でAPIシークレットを作成しよ💡
- GA4管理画面 → 左下「管理」→ プロパティ列の「データストリーム」へ
- 対象のウェブストリームをクリック
- 下の方にスクロールして「Measurement Protocol API」→「APIシークレットを作成」
- 任意の名前(例:来店)をつけて作成
- 表示された 「測定ID(G-から始まるやつ)」 と 「APIシークレット」 をメモ✍️💕→あとでXXXとYYYに貼り付ける。
🖥STEP②:送信するデータの中身を作る📦
GA4に送るデータは「イベント形式」で送るよ✨
こんな感じでJSONで準備する👇(JSONはただの拡張子。.jpg とか .pdf みたいな話。要はテキストファイル。)
jsonコピーする編集する{
"client_id": "1234567890.abcdefghij",
"events": [{
"name": "purchase",
"params": {
"value": 1000,
"currency": "JPY"
}
}]
}
💡ポイント
client_idはユーザーを識別するID(Cookieなどから取得 or 任意で決める)eventsの中に送るイベント(例:来店など)
🌐STEP③:データを送信する!🚀
エンドポイントはこれ👇
https://www.google-analytics.com/mp/collect?measurement_id=G-XXXXXXX&api_secret=YYYYYYYY
ツール例:
- Postman(テスト送信用)
- curl(コマンド)
- PHP, Python, JSなどのコードからも送れるよ〜!
curl(カール)ならMacにデフォルトで入ってるからオススメ。
Windowsも入ってるかも。
確認方法はターミナルを開いて以下送信
curl –version
バージョンが出れば入ってる。
not foundみたいに言われたら入ってない。
curlの例💻
ステップ2で作ったテキストやエンドポイントを組み合わせて以下のコードにします。
Macにてターミナルを開いて以下のXXXとYYYにGA4の計測IDとシークレットIDをコピペしエンター!
curl -X POST \
'https://www.google-analytics.com/mp/collect?measurement_id=G-XXXXXXX&api_secret=YYYYYYYY' \
-H 'Content-Type: application/json' \
-d '{
"client_id": "1234567890.abcdefghij",
"events": [{
"name": "purchase",
"params": {
"value": 1000,
"currency": "JPY"
}
}]
}'🌐STEP④:GA4でチェック!🚀
レポートにあるリアルタイムのイベント欄に設定したイベント名が入ってきているかチェック。
テスト送信したいだけなら以下のツールでもできる。
Event Builder
https://ga-dev-tools.google/ga4/event-builder
ちなみに、現場レベルではスタッフさんはこんな細かいことしないので、ボタンひとつでGA4に来店を送りつけたい。
そんなときは以下の予約体制がオススメ
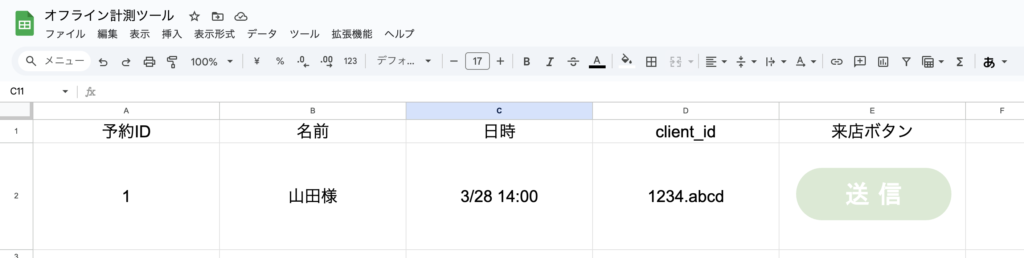
予約フォーム:自社開発(クライアントIDをフォーム項目の隠し要素として一緒に送信)
データベース:スプレッドシート
送信ボタン:GASでスプレッドシートに作る

これでクリックするたびその行のデータがGA4に送られる。
GASの組み方は簡単
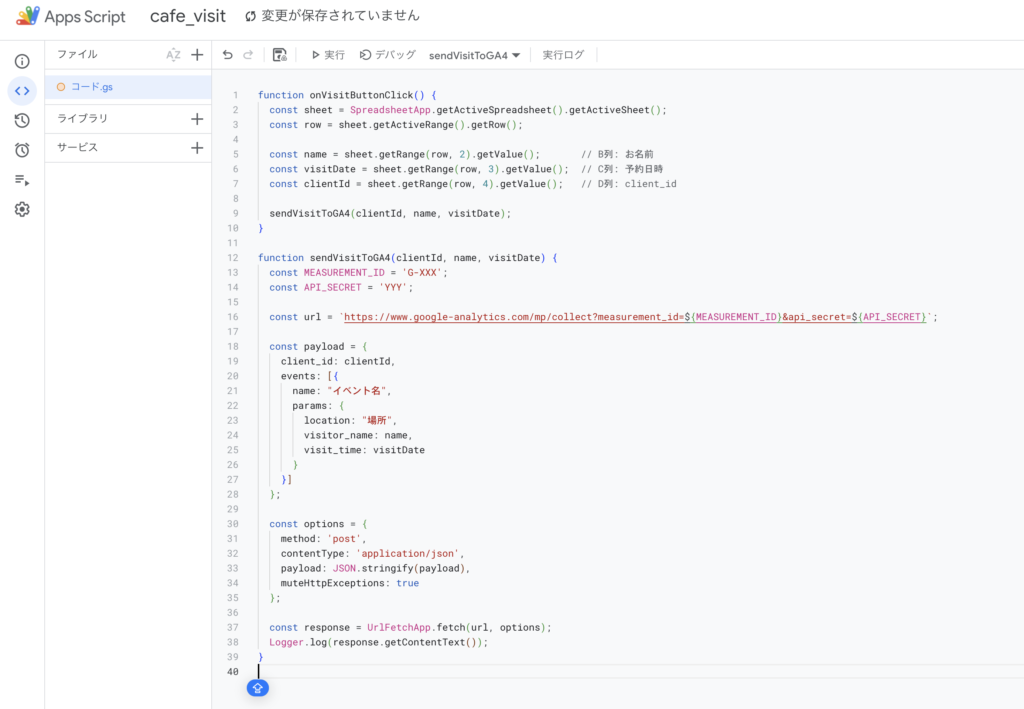
スプレッドシートのツールバーから拡張機能を選び「Google Apps Script」=GASをクリック
別タブで以下開かれるのでコードを記述

function onVisitButtonClick() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const row = sheet.getActiveRange().getRow();
const name = sheet.getRange(row, 2).getValue(); // B列: お名前
const visitDate = sheet.getRange(row, 3).getValue(); // C列: 予約日時
const clientId = sheet.getRange(row, 4).getValue(); // D列: client_id
sendVisitToGA4(clientId, name, visitDate);
}
function sendVisitToGA4(clientId, name, visitDate) {
const MEASUREMENT_ID = 'G-XXX';
const API_SECRET = 'YYY';
const url = `https://www.google-analytics.com/mp/collect?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`;
const payload = {
client_id: clientId,
events: [{
name: "イベント名",
params: {
location: "場所",
visitor_name: name,
visit_time: visitDate
}
}]
};
const options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload),
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, options);
Logger.log(response.getContentText());
}
これで保存(macならcommand + s)すればOK
あとはスプレッドシートの送信ボタンをクリックして三点リーダーのメニューからスクリプト適用
以下を適用する
onVisitButtonClick
これでボタンを押せばGA4にデータ届く。
